There was some discussion about HTML5 document outline in the comments to my recent post HTML5: the new hgroup element. I thought the topic deserved a post of its own.
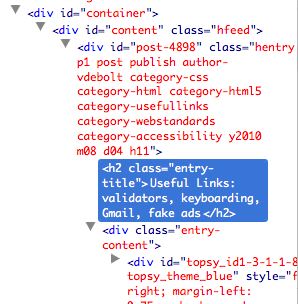
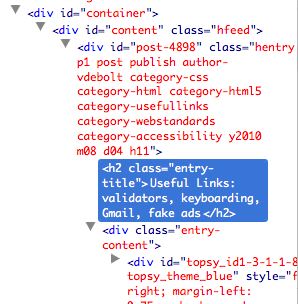
We’re all familiar with the DOM, that treelike structure that outlines the contents of an HTML document. Here’s a snippet of a DOM tree as displayed in Firebug.

In HTML5, you can still navigate the DOM tree and can still outline a page of HTML based on the content of the page. The change in HTML5 relates to headings.
In previous versions of HTML, the heading elements (h1–h6) were assumed to reveal the structure of the document. They could be outlined and navigated with assistive devices. The way headings will reveal structure has changed in HTML5. In HTML5, there is something called ‘sectioning content.’
Elements that fall into the category of sectioning content include article, aside, nav, section. Each element of sectioning content potentially has a header, and that header forms part of the document outline. Let’s look at some examples.
<h1>My Adventures with Dreamweaver</h1>
<h2>Or, how I learned to love Code View in 3 easy lessons</h2>
<h2>Lesson One</h2>
<p>blah, blah, blah</p>
<h2>Lesson Two</h2>
<p>blah, blah, blah</p>
<h2>Lesson Two</h2>
<p>blah, blah, blah</p>
In HTML4, the <h2>Or, how I learned to love Code View in 3 easy lessons</h2> would appear in the document outline as if it were a section heading. But, in fact, it is a tagline or subtitle for the h1 it follows.
In HTML5, if this were marked up as a section or an article with a header element containing a hgroup element, the <h1>My Adventures with Dreamweaver</h1> would be recognized as the head of that section of content and the outline would reflect that. Here’s how it might look formatted that way.
<section>
<header>
<hgroup><h1>My Adventures with Dreamweaver</h1>
<h2>Or, how I learned to love Code View in 3 easy lessons</h2>
</hgroup>
</header>
<h2>Lesson One</h2>
<p>blah, blah, blah</p>
<h2>Lesson Two</h2>
<p>blah, blah, blah</p>
<h2>Lesson Two</h2>
<p>blah, blah, blah</p>
</section>
The h2 elements for Lesson One and so on would show up in the outline as subheadings in that section of content. But the second heading in the hgroup would not form part of the document outline.
There’s an online HTML5 Outliner that will let you look at your HTML5 pages and see exactly how they are outlined. It’s a good tool to help you understand how someone tabbing through the headings of your HTML5 document would see the document structure and navigate.