Badass: Making Users Awesome by Kathy Sierra is from O’Reilly (2015). This book is about motivation and skills and progress and brain science. It shows you how to use motivation and skill levels and learning progress by being badass, by modeling badass, and by giving you the badass version of learning how to be badass.
by Kathy Sierra is from O’Reilly (2015). This book is about motivation and skills and progress and brain science. It shows you how to use motivation and skill levels and learning progress by being badass, by modeling badass, and by giving you the badass version of learning how to be badass.
If you know who Kathy Sierra is and what she’s already done as a writer and programmer, you’ll recognize what she’s talking about in this book. It’s been her topic before and she’s come back to it with a powerful teaching device – this book. Kathy’s premise is you don’t just want a great product, you want great users. You want users who find it easy to learn to be experts with your product. Even when your product is complicated and hard to learn to use at an expert level, if you approach helping users the right way, they will reach the badass level as users.
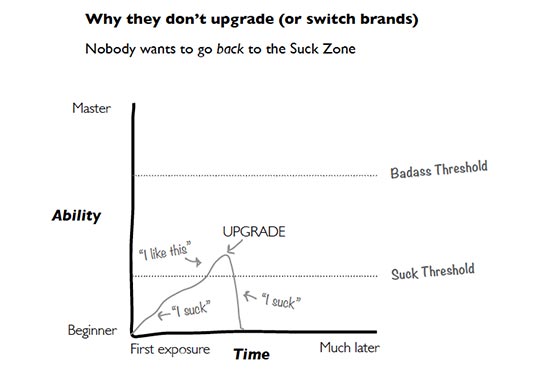
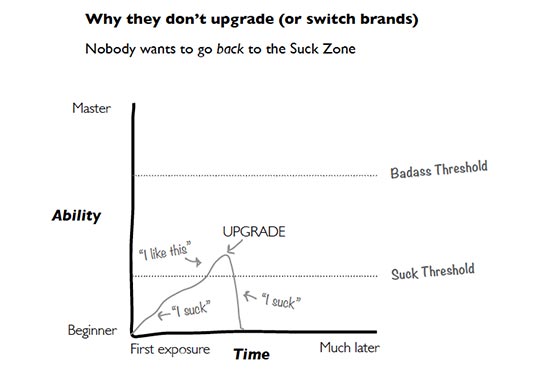
The book if full of lively graphics, funny illustrations, and simple but powerful charts.

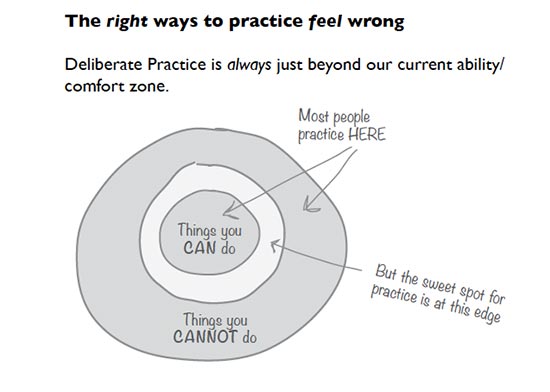
This chart shows exactly how I feel about every new upgrade of Dreamweaver CC. Each time I open it, I go back into the suck zone on something. Getting the labels on form fields – oh, no, I suck. Creating a new selector in the style sheet – oh, no, I suck. Using the fucking fluid layout grid – oh, no, I suck. Kathy explains how to help users avoid that oh, no, I suck sensation with upgrades and with new skills mastery in general. The people at Adobe are definitely not using all of Kathy’s suggestions to help users move to badass with updates to their products.

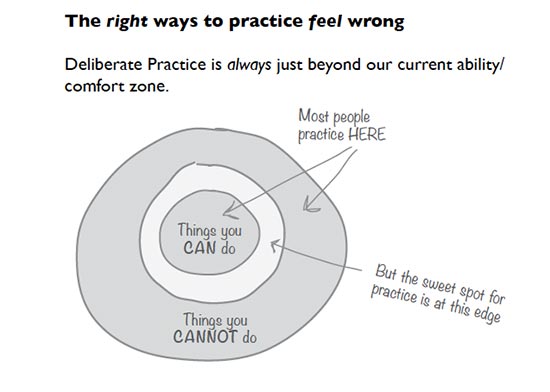
Even something as basic as practicing a skill to get better at it has brain science examples to help you design experiences for users that let them practice the right way. There are also chapters on how to help users filter out brain spam so they can concentrate on things that matter. Here’s the table of contents:

Just looking at the table of contents tells you a lot about how this book works, and how Kathy Sierra uses her deep understanding of brain science and user experience to craft an experience for you that will leave you feeling badass.
If you want to learn how to create and market a product that your users will love using and will recommend to others, read this book. After you’ve read it, go back and look at how it was written. What were you asked to do as you read? How were you helped to understand the points made? How were you helped and supported as a reader to become an expert in making users awesome? What patterns and perceptions sneaked into your brain without you knowing how it happened?
Kathy Sierra has always been about creating awesome users, and this book can help you be about that, too.
Welcome back to the conversation, Kathy. You were missed.
A review by Virginia DeBolt of Badass: Making Users Awesome (rating: 5 stars)
Summary: Kathy Sierra shows you how to make your users keep coming back by helping them be badass at using your product.
Disclosure: I received a free copy of this book from the publisher for this review. Opinions are my own. Links to Amazon are affiliate links. Here is my review policy. .