Hat tip to Deborah Edwards-Onoro for bringing this infographic about web hosting to my attention. I think it would be of help to educators teaching a beginning Internet or web design class.
 Web hosting Simplified via Hostgator
Web hosting Simplified via Hostgator
Useful Links: Growth Markets, columns, Grandmas
Here’s terrific short video called Find Your Next Growth Market with Nilofer Merchant. Sorry, I can’t find any code to embed it here, but it’s worth a listen and very short.
How to Use CSS3 Columns is a quick and easy tutorial.
Grandma Got STEM is a new blog where people can send in information about the older women in their lives who have been working for decades in STEM fields. Invisible no more!
PDF Accessibility: Adding Alt Text to Images
These examples use Adobe Acrobat Pro 8 for Mac. Other versions of Acrobat Pro may not function exactly the same, although it will be similar.
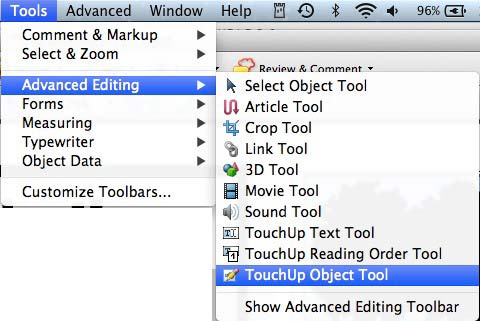
Begin by selecting the TouchUp Object Tool. You can select this tool using the menu Tools > Advanced Editing > TouchUp Object Tool.
Alternatively, there is an Advanced Editing Toolbar, which you see in the Advanced Editing menu options above. If you display the toolbar you will see all the Advanced Editing Tools.
In the Advanced Editing Toolbar, the TouchUp Object Tool is on the far right.
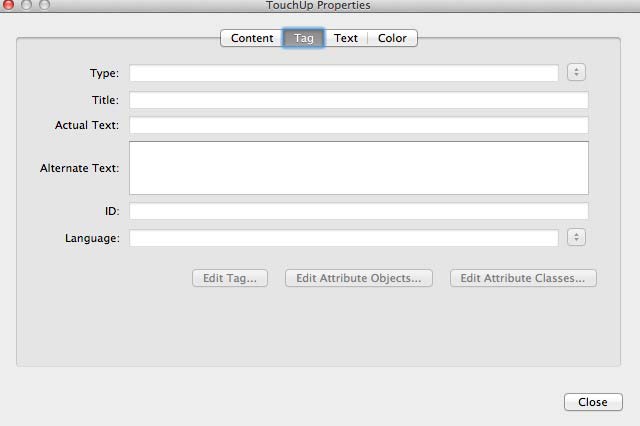
Now that you have the right tool active, select the image. Right-Click (or Control-Click) and select Properties.
In the Properties dialog box, you’ll find an alternate text field in the Tag Category.
Enter the alt text and finish up.
See also Tagging a PDF, which is several years old but still valid. A properly tagged PDF document will help screen reader users navigate more effectively.
For further information and for tips for other tools, see the W3C’s PDF Techniques.
Useful links: Navigation, Measured responses, Meritocracy, PDF A11y,
5 Expert Tips for Improving Your Navigation Menu is from Usabilla blog.
Mike Montiero talks about measured responses online at The Pastry Box Project. He asks, “when your response is worse than the action that elicits it, then who’s the asshole?”
Once and for All: Tech is Not a Meritocracy is from Curious For a Living. The article concludes,
If we can agree that cognitive bias and
internal barriers exist in the tech world (and I really, really hope that we can, because there’s plenty of evidence to support their existence), then we can begin to acknowledge the sometimes painful reality that we do not work in a pure meritocracy. That, in turn, will allow us to work creatively on strategies to help us to build systems that more closely resemble the merit-driven tech culture we so passionately want to see.
In A White Boy’s Observations of Sexism and the Adria Richards Fiasco, author MarkCC made some unbiased remarks, including,
What I do know is that for a member of the minority out-group, there is frequently no action that will be accepted as “right” if it includes the assertion that the majority did something offensive.
PDF Techniques for WCAG 2.0 from the W3C talks about tools and techniques and gets very specific about how to add tags, alt text, columns, form controls and more to PDF documents.
A Review of Lean In: Women, Work, and the Will to Lead
[Disclosure: Links to Amazon are affiliate links. Here is my review policy. I did not receive a review copy of this book, but bought it myself.]
Lean In: Women, Work, and the Will to Lead is by Sheryl Sandberg, published by Knopf in 2013. I thought this was a positive and inspiring book in many ways. I’ve read reviews by other women who criticize Sandberg for being too rich or too privileged, or too whatever for them to learn anything from her. I don’t want to do that here. What I am going to do is share some of the positive things about the book that I think do apply to all women.
My biggest takeaway from this book is that Sheryl Sandberg is everywoman. She has the same struggles, worries, and concerns that we all have. She isn’t some other species who somehow magically became a success through no effort of her own. What she does have is the fact that she’s smart, she works hard, and she takes the risks she needs to take in order to achieve.
I’m going to let Sandberg speak for herself by quoting some of the things from the book I found particularly powerful. Instead of blockquoting them all, I’ll just make a list. These are all direct quotes.
- When a girl tries to lead, she is often labeled bossy. Boys are seldom called bossy because a boy taking the role of boss does not surprise or offend.
- For women, feeling like a fraud is a symptom of a greater problem. We consistently underestimate ourselves. Multiple studies in multiple industries show that women often judge their own performance as worse than it actually is, while men judge their own performance as better than it actually is. . . . I learned over time that while it was hard to shake feelings of self-doubt, I could understand that there was a distortion. . . . I learned to undistort the distortion.
- Research backs up this “fake it till you feel it” strategy. One study found that when people assumed a higher-power pose (for example, taking up space by spreading their limbs) for just two minutes, their dominance hormone levels (testosterone) went up and their stress hormone levels (cortisol) went down. As a result, they felt more powerful and in charge and showed a greater tolerance for risk. A simple change in posture led to a significant change in attitude.
- I believe this bias [Ed.: we evaluate people based on stereotypes] is at the very core of why women are held back. It is also at the very core of why women hold themselves back.
- Owning one’s success is key to achieving more success.
- People expect men to advocate on their own behalf, point out their contributions, and be recognized and rewarded for them. For men, there is truly no harm in asking. But since women are expected to be concerned with others, when they advocate for themselves or point to their own value, both men and women react unfavorably.
- Women need to shift from thinking, “I’m not ready to do that” to thinking “I want to do that – and I’ll learn by doing it.”
- I am now a true believer in bring our whole selves to work. I no longer think people have a professional self for Mondays through Fridays and a real self for the rest of the time.
- What I am arguing is that the time to scale back is when a break is needed or when a child arrives – not before, and certainly not years in advance. The months and years leading up to having children are not the time to lean back, but the critical time to lean in.
There’s a lot in this book to inspire women to take the lead in their own lives and in their careers. I suggest that all people (not just women) should read it. I recently read books about Steve Jobs and Mark Zuckerberg, which were both enlightening and fascinating. Lean In however, is an example of how a woman can succeed in a very male industry. Both men and women need to be aware of what their female colleagues think and do (or don’t do) in order to advance in their careers.
Summary: An inspiring guide to how a woman can become a leader.
A review by Virginia DeBolt of Lean In: Work, Women and the Will to Lead (rating: 5 stars)
Dear I-Don’t-Know-Any-HTML Blogger
It’s true. You don’t need to know anything about HTML or CSS or JavaScript or any other techie stuff to write a blog. You have to fill in a few forms, choose a theme, answer some questions, and start writing.
Anyone can be a blogger.
That’s a good thing. That’s a great thing. We have plenty of wonderful bloggers in the world who are good at writing but don’t know much about what’s happening behind the scenes on their blog.
Which way do you roll?
Two things can happen when you write a blog without having any background knowledge about HTML, CSS and other web standards that make your blog work.
- You can write your posts, use the simple formatting tools like headings, lists, bold and italic and push Publish.
- You can write your posts and then fiddle with how things look by changing colors, alignment, fonts, and other appearance features.
If you do number 1, that is, stick with the way things are set to appear in your theme or template, you’re okay. Your theme or template has a style sheet (that’s the CSS) in place that determines appearance. Go with that and you’re golden.
If you do number 2, you are adding things into the post that aren’t in the theme style sheet. That means you are inserting stuff about appearance into the content of your post. You may not see it in what you write, but it’s happening behind the scenes in the HTML. Adding stuff about appearance into the content of your post is a problem.
You cannot predict what people are using to view your blog. It might be a smart phone, it might be a large monitor, it might be something in between. The style sheet for your theme probably has made allowances for this unpredictability – unless you are using a really old theme. But when you add appearance stuff right into the post, it doesn’t go into your style sheet and it might not adapt to different sized viewing devices.
In addition, added appearance stuff right in the post isn’t portable. By that I mean it makes it hard to reprint your post somewhere else and have it look good there. When you copy and paste somewhere else you carry along all that appearance stuff and it won’t look good in the new location. The new location for your brilliant post has its own style sheet, its own appearance, and you’re pasting in stuff that doesn’t work with that.
Some advice
I talked a bit about this in my post Web Teacher’s Seldom Asked Questions. I even made up a law about it called Virginia’s Law Against Unintended HTML. It goes like this:
Play with the way your content will look before the content is on the page, not after.
The bottom line for you don’t-know-anything-about-HTML bloggers is pick a theme you like and stick with that appearance. You do need to format your headings and lists and that sort of thing, but don’t fiddle with how those things look on the page after you’ve written them.
Securing Your Website From Hackers
Welcome to 2013, where the year is fresh and there are more hackers on the web than ever before. Let’s talk more in-depth on why you need a secure website and, more importantly, how to secure your website. Hackers are on the move, and their numbers are growing stronger each day. There are so many of them that we now place more money into fixing what they break than we do trying to catch the actual person. It is just less of a hassle. As a website designer/website owner, why do you care? After all, that’s not in your job description. Well, since you’re in charge of the website, consider it the fine print that you didn’t see.
Your website is only as secure as you make it (or more importantly what you don’t make it). “What do the hackers want with my site? I have no valuable information over here.” Everyone has valuable information. It doesn’t matter if you have credit card numbers or pricing information stored in the server about your latest roofing projects. It’s there, and they want it. Think of your closest competitors: how much are they willing to pay for the inside scoop on your company? If they are willing to pay, it’s valuable. So let’s get into what to secure, why to secure it, and how it’s done.
Passwords
Yes, I know: you’ve heard this lecture before. Your password isn’t strong enough, you have to change it after a set time, or maybe it’s just easily accessible. Well, here it is again. Your password is that code required to get into your valuable, and sometimes personal, information. Well, if you make the password to your website 8 characters and all it says is your name, initials, or family members, it doesn’t take rocket science to figure that out. A simple Google search could find some of that out. Passwords are the front-line defense of your website. If the login isn’t secure, neither are you or your business. To make a secure password there are loads of requirements: length, characters (uppercase, lowercase, special characters), and most importantly it is not supposed to be a dictionary word. We all know the length should be 12 characters, and we’ve all heard the character lecture before; but what about this “no dictionary words” rule? This seems impossible doesn’t it? Your name is in fact a dictionary word. Here’s an easy way around this: make your password some sort of phrase or combination of words that really have no relevance to you, but one that you’ll remember. For example, howoldryu?4?. “How” and “old” may be dictionary words, but the odds of a password cracker guessing that entire phrase is unlikely. Brute force attacks would guess it eventually, but not for weeks.
Viruses, Malware, and Google?
Viruses and malware are out there, and your website is perfect for spreading it around. Every visitor to your site could download a virus just by being there. The reason they don’t is you keep it keep it secure…don’t you? Google Webmaster Tools is a great tool, made by the Big Daddy himself. With Google’s Webmaster Tools, you can check loads of things on your site, such as 404 pages and viruses. Wait, what was that last one? This tool will alert you when malware infects your site. We all do not want to be on Google’s bad side, so make sure when you see these alerts you deal with them immediately. Google will blacklist you, and traffic will drop significantly. If that didn’t persuade you enough, consider the lawsuits people will be filing if they find out they got the virus from your site! Not pretty.
HTTPS vs. HTTP
If your site does in fact process transactions, your URL better say https at the front. If it says http, take a look at this article and find out how to get a more secure site. It is a complicated process, but if you process and store credit card information, then having this information encrypted is a must! No, changing is not free, and there is no legal way of getting a free change. If your website does not do purchases, it is still a good idea to change to https anyway if you have personal information. Examine your website and think of the visitors and what information they gave you. Stored or not, does it need to be encrypted? If so, take https into high consideration.
Software Code
“Hey there man, I’m no programmer!” Programmer or not, most (if not all) software has flaws in it. This is partly why programs and applications update so frequently. They could have been made aware of a backdoor/vulnerability and updated the code so you can be more secure. Keep your software up-to-date, or you’ll never get this important update.
On the topic of software, consider some website security programs, such as Symantec’s Protection Suite Enterprise Edition. Symantec is one of the leading security companies out there, and as far as their protection goes, you’re getting your money’s worth. Be sure to place an antivirus/antimalware program on your pc, while constantly scanning it for malware.
Good news and bad news. The bad news is your website is never fully secure, as anything is breakable. The good news is the more secure your website is, the less likely a hacker will target you. Why go through the hassle of attacking a secure website, when you can attack a nonsecure website and save yourself the trouble? Keep your website safe from hackers and give your visitors peace of mind when they visit. An unhappy visitor will not purchase a thing from you. This is a lot to keep track of when you have more business-related things to do, I know. You may need to hire someone to do this for you, if you do not think you’ll have time. Every website needs security, and that includes yours!
Author Bio: Ryan Gavin is an associate with Ignition72, a web design agency in Baltimore. Ryan is a web enthusiast with a focus on website design.