Sitepoint got a scoop on announcing Fast Publishing of RDFa with Dreamweaver.
Martin McEvoy has just released the RDFa Documents extension which will (soon) be available via Adobe Exchange once approved. For now you can grab it directly from Martin’s site: v0.1.
I installed the v0.1 extension. The Sitepoint article gives an overview of what it can do. Here’s what I’ve learned about it.
You may recall my my request for an RDFa feature in Dreamweaver. (See Dear Adobe, Here’s an Idea for You.) What I was hoping for was a pulldown list of the DC properties that could be applied to tags. This extension supposedly has a tag library, but I don’t see it.
What you can do is create the DOCTYPE you need in Dreamweaver. In the File > Convert menu, you now have this option.

That creates the following in Dreamweaver:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
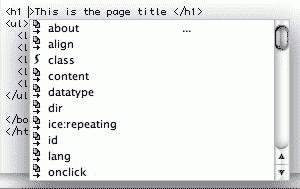
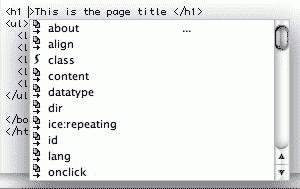
The real question, however, is what kind of code hints do you get for adding Dublin Core meta data to tags. The article at Sitepoint made it sound like there were RDFa code hints for various tags. I don’t see that in the v.01 version that I tried. Here’s an example. What if I want to add property="dc:title" to an <h1> or <h2> element? Here are the code hints for a heading element in Code View with the extension installed:

The long list of hints for an h1 includes nothing to encourage the use of RDFa meta data.
I don’t think Sitepoint made up the statement that there would be a tag library. But it isn’t found in the code hints. Here’s the information about the extension from the Extension Manager.

You see a reference to the fact that the extension contains an HTML TagLibrary with RDFa attributes. My problem is, where is that TagLibrary? Is it not yet available in v.01? Will be there when the extension is uploaded to the Adobe Exchange?
I’m really excited about this Dreamweaver extension. I think it answers a need. But I’m not seeing an effective way to make use of it at this point.