The Dreamweaver wizard that Macromedia came up with way back in the dark ages to create CSS rules stayed with us and served us well for a long time. Because of all the CSS 3 properties that have come along since then that weren’t anywhere in the wizard, things were due for a change.
In Dreamweaver CC, we see the change. It looks really different, but you’ll get the hang of it quickly.
Choose Your View: Compact or Expanded
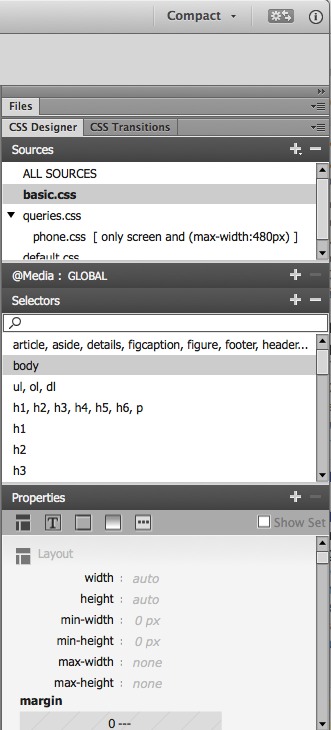
The panels are where the action is now, not in a pop-up dialog box (the well-known wizard). You can view the CSS tools with the panels in either compact or expanded view. Here’s compact.

Start from the very top menu bar, you see the pull down menu to choose compact or expanded.
In the panels area, you see I’ve collapsed the Files panel. Immediately under that you see two CSS main panels, CSS Designer and CSS Transitions. With the CSS Designer panel active, under it you see the list of style sheets in my particular example. There’s a panel for adding @media queries (collapsed in this image) to your stylesheets, just in case you didn’t start your project by creating layouts for various media sizes from the outset. There’s a Selectors panel which looks quite familiar, and a Properties panel which is very changed. We’ll look at the fine details about the Properties panel in just a bit.
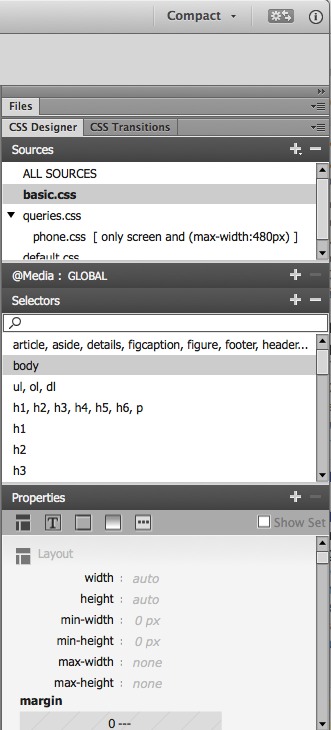
First lets see the expanded view.

In the expanded view, you have space to see a smidgen of the Files panel and a whole lot more of the crucial Properties panel. You can see that this particular example has a style sheet called basic.css selected, and within that a rule for body is highlighted.
It only takes a second to switch from Compact to Expanded view, but you’ll find it almost impossible to do anything useful to your CSS in Compact view, so that’s a good thing.
The Properties panel
At the top of the Properties panel, you see icons for the categories of CSS you will want to work with. The first category is layout. I’ve pasted two sections of this together into one long image, so you get an idea of what you would see if you scrolled down a bit in the layout category.

You have a box model thumbnail for setting margins, padding, and positioning. Below that you set float, clear and more. You can set individual properties for margins and padding by typing any amount and unit you want, or you click the linky looking symbol in the center to set them all at once.
If you continue to scroll down, you come to the Text category, or you can click the Text icon at the top.

Below what you see here for text, you also have a text-transform, letter spacing, alignment and other text choices.

Border is the next category. Scroll below what you see here and there’s a border-radius area with a nice thumbnail representation of your choices for each corner.

Background is the next category. The box-shadow options will show in the next image.

The last category is Others, which includes list options.
On the right of the Properties panel title bar, you see a box called “Show Set.” If you select that, you see only the properties that have been assigned a value.
Nothing looks the same, but it only takes a second to grasp what the new symbols represent.

Look at the icons for float and clear, for example. You click the icons to set up float:left, float:right or float:none. With clear, you click the icons for clear:left, clear:right, clear:both, or clear:none. It’s different looking, but what you’re doing is pretty obvious once you figure out how the interface is organized now.
After you’ve worked on your CSS, change the view back to Compact while you’re working in the Document window so you have more space on your screen.
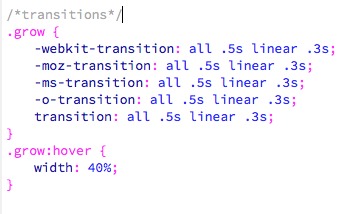
See Also: Creating Transitions in Dreamweaver CC.