I’ve been teaching Dreamweaver again. Yeah, I do it all the time, I know. I have some ideas about what Dreamweaver needs to do to make life easier for newbies who haven’t been using the product forever like I have.
The New Document Options

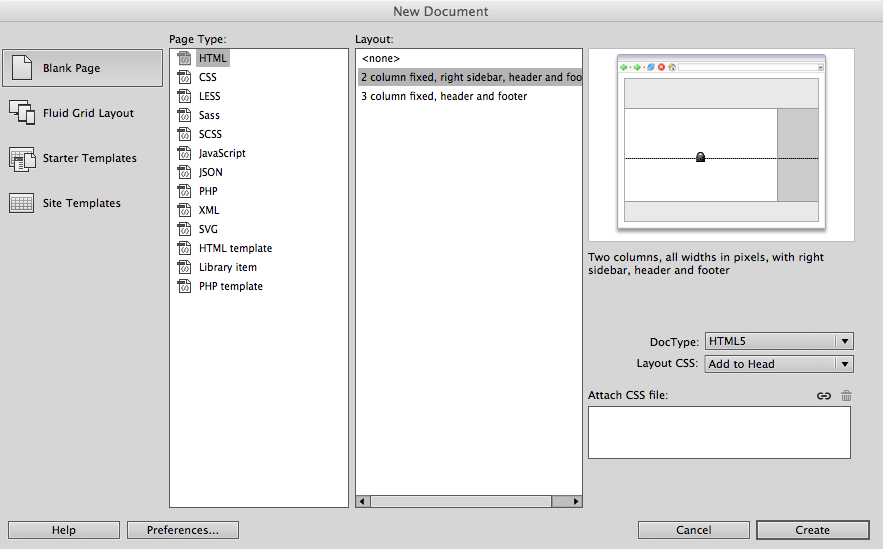
These suggestions deal with the options for people who are opening a new file and starting to work on a new site.
- Get rid of the fixed width layouts.
- Provide a 1, 2 and 3 column responsive layout
- The Fluid Grid layouts are very complex. Find a way to make them more user friendly. In fact, if there were enough useful responsive layouts provided in the layouts category, fluid grids could go away, period.
The CSS Designer
Regarding the CSS Designer interface, when media queries are present, even if all the CSS rules are in a single stylesheet, the CSS Designer lists them as separate stylesheets. It would be clearer if the terminology was different. Perhaps something like “save the styles in” or “locate the style in” to indicate where to place them in the single stylesheet.
In the panel where the selectors are listed, it would be very helpful if some sort of divider or identifier could be included to indicate which selectors went with which part of a stylesheet. When there are media queries, there are several selectors by the same name. Yes, I know that the selectors at the end of the stylesheet would be the ones used in the @media rules, but that isn’t obvious to someone rather new at CSS.
Why Adobe Should Care About This
I see people who are new to Dreamweaver in my classes. If Adobe wants them to convert to subscribers and users, they need to pay attention to the learning curve on the product. I can’t tell you statistics on how many of the people who come to learn Dreamweaver go away thinking maybe they’ll use WordPress instead, but it’s a good percent. Putting aside my female tendency to be modest – I’m a good teacher. I’m doing everything humanly possible to make successful Dreamweaver users out of my students. Some attention from the Adobe Dreamweaver team should go into the same consideration.