Elizabeth (Liz) Castro is a tech writer who has been influential in the growth of web design and the Internet since the 1990’s. Her website is elizabethcastro.com. Her blog is Pigs Gourds and Wikis. She’s a mentor of mine, and a source of information for literally millions of readers who want to know something about topics like HTML. I’ve used her books both to learn and to teach others for years.
She agreed to answer a few questions when I approached her recently. Let me introduce you to this outstanding woman in technology and Catalan enthusiast, who is also full of fascinating information about sociolinguistics.

Image Credit: Liz Castro
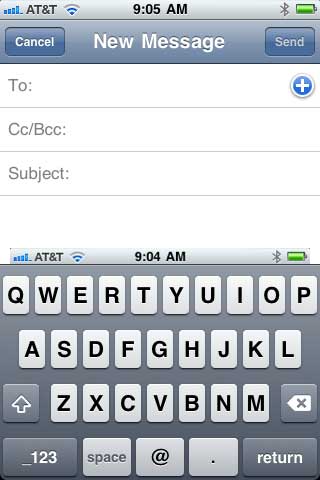
Q: I recently received a copy of the 7th edition of your Peachpit Press Visual Quickstart Guide to HTML and CSS. This one is titled “HTML5 and CSS3.” It occurred to me that you have owned the topic of HTML—since before CSS even came along. The book has been a best seller since the first edition in 1996. You’ve educated several generations of web designers in the intricacies of HTML and CSS – an amazing accomplishment. How did you first get started with Peachpit Press and this topic?
A: Totally by accident, just as with other really important parts of my life. I had just finished working on an update to The Macintosh Bible when I got a phone call, coincidentally on my birthday, from Ted Nace, who at the time was the publisher at Peachpit Press. After we finished talking about the update, he was about to hang up, when I said, “Ted, I really want to do a book by myself.” He rattled off a list of topics that they were looking to do books about, and HTML was the last one on the list. I didn’t know very much about it but was intrigued by the possibilities of the very new world wide web. I remember that during the summer of 1995, when I wrote the first edition, I thought it would be impossible to fill an entire book with what seemed like a very rudimentary markup language. It’s come a long way since then.
Q: You wrote books about the Netscape browser, XML, Perl and CGI, Blogger, iPhoto, and EPUB. How did your education and background prepare you to write about all these technical topics?
A: That’s an interesting question. I majored in “Spanish Studies” in college, an individualized course of study that I designed which included Spanish, Catalan, and Basque, literature, history, and sociolinguistics. Not exactly what you think might prepare oneself for a career in technical writing. But then I moved to Barcelona—partly to study bilingualism and partly to vaguely follow my Spanish roots—and happened to get a job in a computer company who wanted to localize their homegrown OCR software for the American market. In addition to that project, I also managed the localization of the software that they distributed in Spain—programs like PageMaker (1.2!) and Farallon’s Timbuktu. I then began a small publishing and localization firm whose first projects were the translation and publication of The Macintosh Bible and the first localization into Spanish of Adobe Photoshop.
While I never did any of the translating, since I’m not a native Spanish speaker, I did most of the editing and a fair bit of the layout and production work. Those two projects were instrumental in forming my technical writing voice. I admired and was inspired by Arthur Naiman’s fierce advocacy for Mac users in “The Macintosh Bible”, and also developed a skill for finding and appreciating tips and tricks. From the Photoshop manuals, I learned to explain techniques, but also how to decide what needed to be discussed and in what order. It frustrated me that they explained how to use features without explaining why you would want to.
Together, those two projects helped me make my own writing more practical, more specific, and more focused on the reader.
Q: What is it about technical topics, the Internet, and the growing influence of online sites and social media that keeps you interested? Where do you think we are headed in terms of technology?
A: I am an idealist at heart. I believe in democracy and that people are generally good. What inspires me about the Internet is how it continues to level the playing field and helps people to have a voice. In the early days of my HTML book, I encouraged readers to send me links to their pages. This was before Google, when Yahoo was a directory of almost countable websites.
I remember feeling so inspired by all those people and all the interesting things they had to say. It really gave me confidence in the world and the human race.
The internet is the ultimate equalizer. Twitter, my favorite tool of late, simply furthers that process. Follow your mentors online and engage them in conversation, and mostly, they answer. It is the antidote to starry-eyed idealization of celebrities and VIPs. We are all very important.
Q: You’ve done quite a lot of translating from Catalan to English. You have a publishing house called Catalonia Press, and you report on Catalan news in English using the Internet. Can you expand on that interest?

Catalonia Image Credit: Liz Castro
A: It’s kind of a long story. My great-grandparents left southern Spain at the turn of the century to work in the sugar plantations in Hawaii. My grandparents grew up in the US in an extended Spanish speaking community. My Dad spoke only Spanish until he entered school. I remember when I was little, the only thing that I wanted to do when I grew up was speak Spanish. And although I started at the Wharton School studying entrepreneurial management, I eventually ended up majoring in what I loved: Spanish. But most American universities focus on Latin American literature instead of language and history which interest me much more, so, during my “junior year abroad” at UC Berkeley, I signed up for a class in Catalan. I didn’t know what it was at the time. Serendipity again.
My professor was a Brazilian guy who had us read “Avui”, the Catalan newspaper, and sing both nursery rhymes and the Catalan anthem. More importantly, he also explained Catalan linguistic policy. This was in 1985 only two years after the approval of the Law of Linguistic Normalization, which was the Catalan autonomous government’s principal tool for promoting the use of Catalan which had been pretty brutally suppressed during 40 years of the Franco dictatorship. I was 19 years old and wanted to right injustices. And the topic of language pulled me in. What circumstances made people who spoke two languages choose one or the other? How was it affected by politics?
And then I happened upon the Summer Catalan University while traveling in Perpignan (French Catalonia) with a friend. I ended up attending during the summer of 1986 and I’ll never forget how it felt. First, because I was an American who spoke Catalan (albeit very simply, with a fair bit of Spanish and French mixed in), they treated me like a rockstar. I was interviewed on the radio and in the local press. People came up to me in classes and introduced themselves. They followed me around and asked me all sorts of questions. But second, because when they talked about themselves, I realized that they had something I didn’t: a feeling of belonging, of nation, of identity.
I know now that I’m very American, that I do belong, that I do have a place, here, in the US. I love my own country, with all its warts. But back then, I hadn’t thought about it very much. I wasn’t anti-american, so much as oblivious. But these Catalans, boy they knew who they were. And again, I was drawn in. I wanted to know more. When I finished my contract in the US (teaching Spanish at a private school in New Jersey), I decided to move to Barcelona.
I arrived in the fall of 1987 with just enough money to stay for two months. I ended up living there for six years. I never thought I’d leave. I felt more at home there than I had ever felt anywhere else. My Catalan got so good that sometimes I felt like a spy with people who didn’t know I was American. I ran a publishing company, and mostly we translated our books into Spanish, since the Catalan market, though significant, was just too small for our already Macintosh-focused books.
The strange thing was that I never felt like I was living in Spain. When the folks at my new job found out that I knew a little bit of Catalan, they never spoke Spanish to me again. Literally. Lunches (two-hours with 10-12 geeks and lots of wine) were amazing intensives in language and linguistics. I watched, amazed, as people switched from Catalan to Spanish when addressing the few monolingual Spanish speakers, and then back to Catalan when their eye fell back on a Catalan speaker. Most of the people that I knew preferred to speak in Catalan but amiably switched when their interlocutor spoke in Spanish.
But my studies in sociolinguistics had taught me that bilingualism is a tenuous, unstable situation. Minority languages tend to disappear. Catalan is sort of a special case as it has traditionally been the language of the middle class and has a certain prestige, with a thousand-year old history and a canon of literature. I found that my computer friends spoke Catalan while waiters, taxi drivers and rich Catalan tennis players and aristocrats tended toward Spanish. I learned the rule that once two people start a relationship in one language, they almost never switch, even when they speak to everyone else around them in the other language. I learned that people would talk to me for a half an hour in Catalan, and then switch to Spanish when they found out I was American, even when I insisted that my Spanish had gotten pretty rusty. I found it fascinating.
And then there’s the politics. It turns out that Spain does not cherish its Catalan autonomous community, but instead, regularly vilifies, demeans, and belittles it. The press is rife with anti-Catalan sentiment from the rest of Spain, and there are frequent boycotts. Everyone has their own anecdote. One of my writers, Matthew Tree, tells a great story about a journalist berated by a taxi driver in Madrid for speaking Catalan, since “we all speak Spanish here”, but when told it is Italian (though it’s not), completely backs off. I still remember on a trip to Madrid how a hotelier who had been perfectly friendly, upon finding that my friend and I were from Barcelona, sighed and frowned and assured us that she didn’t think we were as bad as the rest of them.
To add insult to injury, Catalans pay some 10% more in taxes than they receive back in infrastructure and investment from the Spanish State. Catalans are expected (and generally willing) to exhibit solidarity with poorer parts of Spain, but then look on flabbergasted as the central government decides to build the high-speed rail line between Madrid and Seville instead of between the principal ports of Barcelona and Valencia and the French border, or how there are brand new schools, hospitals, freeways, and airports in rural, less developed areas of southern and central Spain, while Catalan schools age, hospitals are overcrowded, commuters pay exorbitant tolls on most highways, and international airlines are restricted from flying directly to Barcelona.
Since most international media in Spain is in Madrid, Catalonia rarely gets a chance to tell its side of the story. So as an American who loves language and justice too, I quickly turned into a strong advocate for Catalan and Catalonia. Last year, my family spent the entire year there, and I found that my skills with EPUB could help spread the word about a country that I love. I published two books in English about Catalonia: “What Catalans Want: Could Catalonia become Europe’s Next State?”, by Toni Strubell and Lluís Brunet, and “Barcelona, Catalonia: A View from the Inside” by long-time London-born Barcelona resident, Matthew Tree. And I have a number of new projects in the works.
I was just in Barcelona a few weeks ago to receive a prize from a very prestigious cultural organization, Òmnium Cultural, for publishing books about Catalonia outside of Catalonia, and I was struck by just how much at home I feel there, how much I love being there, how much a part of me it has become. My grandparents and great-grandparents had no idea what Catalonia was—it’s funny how they led me there.
That was probably a longer answer that you were bargaining for!

Image Credit: Liz Castro
Q: The Pigs part of your blog name must refer to the fact that you’re a “small-scale farmer.” What does that mean?
A: It means that my family and I live on a small farm and try to raise a fair amount of our own food. We have raised pigs, cows, rabbits, sheep, and chickens, though these days we have just the latter two. But it also refers to this idea of self-reliance and independence. And also to the simple fact that homegrown food tastes a lot better—and is often safer and more healthful—than what you buy at the store.
Q: What other interests do you have? How do you like to spend your free time?
A: Lately I’m totally consumed with ebooks and Catalonia! Still, when I get a little time, I love to make things: out of gourds, out of yarn, out of cloth. It’s not so different from crafting things out of bits and words. I also love to spend time with my family—lately we’re in a Settlers of Catan phase.
Q: Is there something I didn’t ask about that you want to mention? Something about women in tech or your writing process or your favorite recipe or what you think about “The Girl with the Dragon Tattoo?” You’re free to share whatever you want.
A: Thanks, I better get back to work!
[Note: Cross-posted on BlogHer]





 BlogHer is partnering with the folks at Starbucks and Opportunity Finance Network to get the word out about the new “Create Jobs for USA” initiative that will launch on November 1st.
BlogHer is partnering with the folks at Starbucks and Opportunity Finance Network to get the word out about the new “Create Jobs for USA” initiative that will launch on November 1st.