Thinking of starting a new website? Two preliminary steps are choosing a domain name for your new site and then buying that domain name. Let’s take a look at some of the basics involved in that process.
Choosing a Domain Name
A good domain name is easy to remember and easy to spell. A domain name that’s easy to spell shouldn’t have characters like hyphens between words. It you want more than one word in the name, run them together like alistapart.com or webstandardssherpa.com. It’s a bit awkward to read, but for someone typing the domain name for A List Apart or Web Standards Sherpa in the location bar of a browser, it makes perfect sense.
Are you starting a website for an established business? Try to make the name reflect the business name and the branding that is already in place for the business. This may be a bit hard if it’s a commonly used name. For example, a Denver floor tile company might have trouble getting the name mountaintile.com. But perhaps denvermountaintile.com might be available.
If it’s a personal website, try to use your name. Karen McGrane owns karenmcgrane.com. How simple is that?
If it’s a blog where you’ll be exploring a particular point of view, pick a domain name that reflects your point of view. A name like Mountain Poet or Lesbian Dad tells you a story about what you can expect from the website before you’ve even visited.
Before you seek out a place to purchase the domain name, it’s good to have a few ideas ready to go. Your first choice might not be available.
Obtaining a Domain Name
Okay, you’ve got some ideas for a great domain name. It’s time to see what’s available for purchase.
There are literally thousands of places where you can buy a domain name. I use the domain name services connected to the hosting company where I do business. I like having the domain name company and the web hosting company connected. But I know people who think this is a bad idea. I think the reasoning of the people who think it’s a bad idea is that if one company shuts down suddenly, at least the other one still operates. If you choose an established company with a good history, I don’t think it’s something you need to worry about.
If you search for domain names on Google you get 84,000,000 results. There are a lot of choices! I’ll just pick one to use as an example. This does not imply that I endorse this company, it’s just an example. Also, prices vary, so the prices you see in these examples may be different from other domain name sellers.

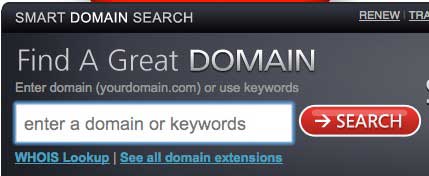
At domain.com, you see something similar to what you see on any site where you want to purchase a domain name. You enter the name you are hoping to purchase. The site will tell you if the name is available. If it’s not available exactly as you want it, the site will suggest alternatives that are close to what you want.
I searched for vdebolt.com, my own domain name. Here’s what the tool told me.

I can’t buy vdebolt.com (duh, I already own it) but other top level domain name types are available like vdebolt.net or vdebolt.org. (Domain names are cheap. Many people buy several variations and direct them all to one site.)
If the name you want isn’t available, choosing whether or not to go with a .net or .org or some other .whatever is an option.
If you don’t want the .org or .net or .whatever, the tools usually suggest variations of the name based on your original search. Here are a few suggested to me:

Even better, create your own variations like the denvermountaintile.com example and use the search tool to see if it is available.
If you can’t get a name close to what you originally wanted, go back to step one and brainstorm a new idea. Keep trying until you eventually find a name that will work and is available.
You can buy the name for 1 year or for several. You’ll probably save a few dollars if you buy several years at a time. Don’t forget to renew it on time, or you might lose it!
You’re all set. Go build something awesome.
[Note: This post was originally published on Blogher.com.]