Online programming tutorials like Lifehacker’s tutorial on coding are great places to start if you want to learn the basics of coding for free. The only problem with tutorials is that they often don’t give you much of a chance to learn by doing, and any programmer will tell you that a programming language is best learned through experience.
Up until recently, you could find a few, free interactive education courses to help you learn how to code, but many of these courses weren’t designed with pedagogical best practices in mind. Many of the available open source courses were designed by programmers, for programmers who want to brush up on some of the finer points of coding. Fortunately for those with limited background knowledge of computer science, there’s a relatively new and highly accessible online education program called Codecademy. Codecademy is an interactive series of web-based courses on coding.
Web Teacher has already devoted some attention to Codecademy in a previous post. If you’re interested in learning more about this coding education program before you sign up, here’s the scoop on the JavaScript track.
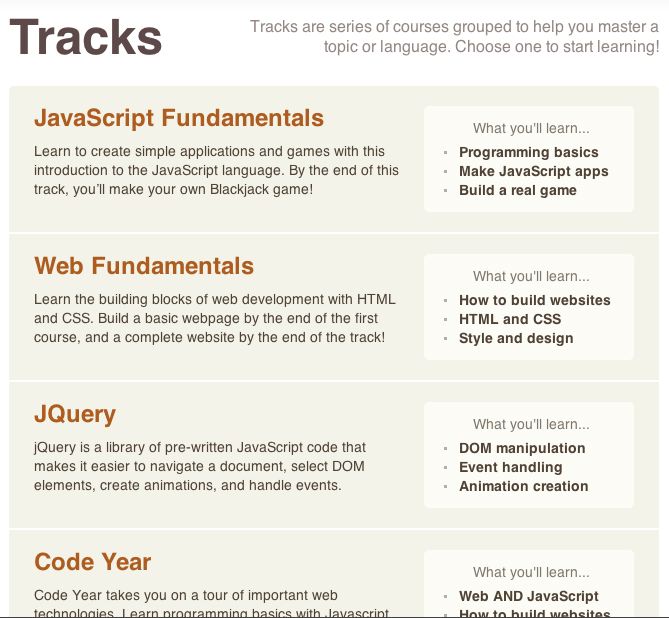
Codecademy begins with the very basics of coding in JavaScript, and it uses scaffolding techniques to ease learners into some of the most complex coding tasks. The education program’s user interface is simple and well-designed. There are instructions on the left side of the screen, and there’s a terminal in the middle of the screen where you practice coding according to lesson instructions. At the end of each lesson, you’re given a “test” that requires you to complete coding tasks based on what you’ve learned. As the lessons progress in terms of difficulty, it’s best to take notes. Some users have mentioned that the courses go by a little quickly. So, make sure you give yourself some processing time between lessons and refer back to your notes when you’re tested on difficult concepts.
Staying motivated while taking any sort of online course can be a challenge for many learners. Luckily, Codecademy does provide some incentive for users to stick with its education program. Users of the program are given trophies and points as they complete lessons, and these trophies and points are prominently displayed on their profiles. If a few of your friends are also learning how to code, it can be fun to compare how many trophies and points you each have and try to compete to finish lessons first.
Codecademy undeniably makes learning how to code in JavaScript easier. However, it should be noted that learning to code is intrinsically difficult for many beginning programmers. If you’re self-motivated and dedicated to completing all of Codecademy’s lessons, however, you’ll be a JavaScript guru in no time.
About the guest author: A freelance writer and blogger hailing from the great state of Texas, Melissa Miller specializes in writing about the education field. If you’re considering pursuing an associate degree online, Melissa’s many posts on the subject can help light the way. Email her at melissamiller831@gmail.com with any feedback.