Just a few CSS rules can make your fieldset look like it was styled by a pro. A fieldset is used to organize forms into sections that can be identified with labels called legends. We’re going to start this discussion looking at a fieldset with no legend. We’ll get to legends in a bit.
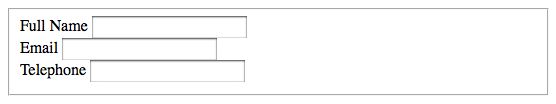
Here’s a fieldset with no styling as displayed in the Firefox browser.

The default Firefox fieldset is a gray border around the enclosed form fields. I’ll start with the border. This rule will change the make it solid, 2 pixels in width, and a dark blue.
fieldset {
border: 2px solid #00F;
}
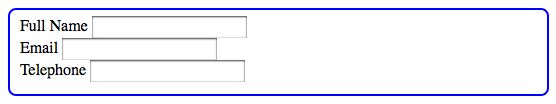
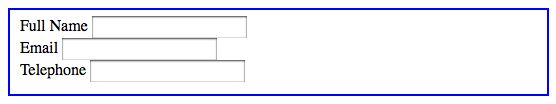
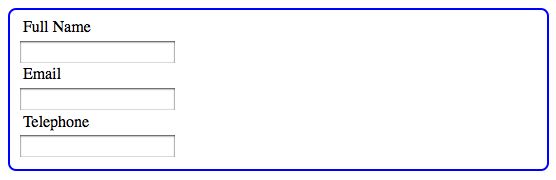
This changes the appearance:
Any border width, style or color could be used. Next, I’ll round the corners. Use the border-radius property for that.
fieldset {
border: 2px solid #00F;
border-radius: 8px;
}
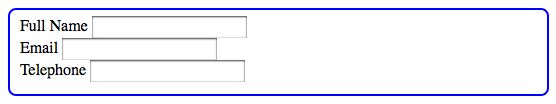
In Firefox, you now see this.

I want to change the alignment in the form. That has nothing to do with the fieldset, but it will look better if the fields align. This is the rule added.
label {
padding: 3px;
display: block;
}
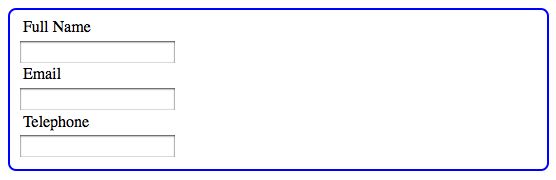
The new appearance.

Many rules can be applied to the label element. Color, font, and other aspects of the label appearance can be styled.
There are still many things that can be styled about the fieldset. Width, background-color, background-image and others. Here’s the fieldset with a gradient background image added to the fieldset rule.
fieldset {
border: 2px solid #00F;
border-radius: 8px;
background: url(fieldsetbg.jpg) no-repeat left top;
}
The effect is this.

What about legends?
Web Teacher reviewed Fancy Form Design a few days ago. One of the things I learned in that fine little book is that screen readers such as JAWS announce the fieldset legend anew for each new field in the fieldset. The example in Fancy Form Design uses a fieldset with the legend “Change Password” and fields labeled “Current Password” and “New Password.” The authors pointed out that hearing the screen reader say “Change Password” before each of the form labels can be quite a lot of listening to the word “password.” As the authors also pointed out, not every screen reader even announces the legend at all.
Before I explain the solution from Fancy Form Design, here’s how the fieldset would look with an unstyled legend added.

So you’ll see what some of the possibilities are with styling a legend, I’ll show you a legend with the following rule applied.
legend {
font-weight: bold;
font-size: 1.5em;
color: #03F;
border: 1px solid #03F;
padding: 5px;
}
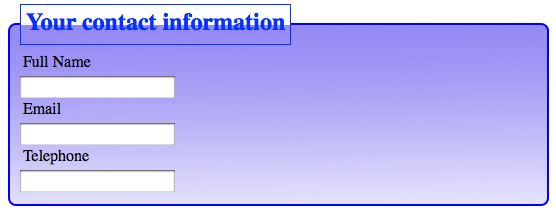
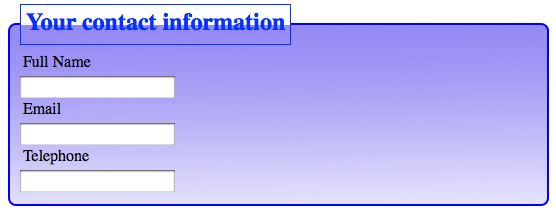
Here’s how it looks.

Much more can be done to the legend with CSS. For example, the corners could be rounded, the background could be styled, the font could be changed, and so on.
For this example form, I don’t think it would be too much for a screen reader to announce, “Your contact information, full name” followed by “Your contact information, email,” and “Your contact information, telephone.” I might decide to use the legend here.
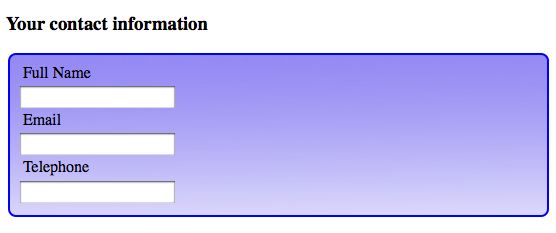
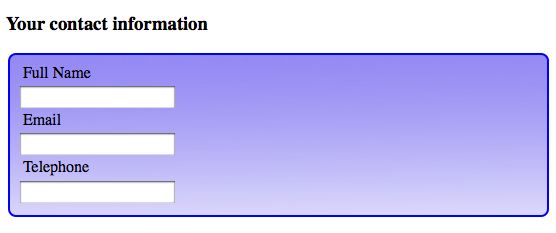
In Fancy Form Design, the authors suggest using a heading before the fieldset, rather than using a legend in the fieldset. With a heading rather than a legend, the screen reader would read the heading just once. Visually, it still makes sense. Here it is with an unstyled h3 element.

My advice is to decide whether or not a legend makes sense on a case-by-case basis.
Conclusion
You can style a fieldset like a pro when you realize that everything you know about CSS can be applied to the elements, classes and ids that exist as hooks for CSS rules within the HTML used to construct the form. Everything you know about styling fonts, colors, backgrounds, borders, padding, margin, width, display, and other CSS properties can be applied to styling fieldsets.
See also: