The first ever poll on Web Teacher; giving Poll Daddy a try.
A netbook question
The first ever poll on Web Teacher; giving Poll Daddy a try.
Tips, web design book reviews, resources and observations for teaching and learning web development.
The first ever poll on Web Teacher; giving Poll Daddy a try.
The first ever poll on Web Teacher; giving Poll Daddy a try.
Meet Maria Webster, aka ubergeeke, an engineering student, geek, and chronicler of what women in tech are doing at .51. She answered some questions for me to give readers an opportunity to learn more about this interesting woman.
Q: I noticed your blog, .51, or dotFiveOne, when you first registered at BlogHer and have been following you ever since. Your blog’s tagline is “Geekspace for Women.” Tell us a little about your reasons for starting the blog.
A: Last spring, I was searching the web for sites about and for women in technology. As an engineer-in-training and a lifelong geek, I wanted a site that spoke to me personally about the technical interests I have. I
wanted to see a site that focused on what women were doing in tech and not necessarily about the trials we face. I couldn’t find such a site, and I was *very* surprised. So I built one.
The whole purpose of dotFiveOne is to focus on what women are *doing*. There are many great sites for women who need support in their fields, who want to network with other women, who want to explore the challenges we experience in our endeavors. I want to celebrate our accomplishments.
Read the full interview at BlogHer.
Related Posts: Women in Tech: Addison Berry, Women in Tech: Shelley Powers

Safari announced a while back that its browser passed all the Acid3 tests successfully. Lars Gunther posted an article at the Web Standards Project Buzz to explain Acid3 receptions and misconceptions and do we have a winner? Among other things, Lars said,
There has been some confusion about the test and its importance. Some people have been saying things like ”my browser does not pass the test and I have no problems using it”. Quite a few other people seem to think that Webkit and Gogi (Opera’s internal build) passed the test already in March – despite the fact that neither team has made this claim.
To answer these misconceptions we need to address the issue of what exactly is being tested and how. The main part of test is automated through JavaScript, a sort of test harness that runs 100 subtests. Getting a score of 100 is not the same as passing Acid3 – a common misconception, or perhaps an oversimplification.
He explains a few other things about this important test. Go read it all.
Shelley at Burningbird also had thoughts about Lars’ article. In Playing the Game, she points out,
But the real point of Lars’ writing is that the browsers are playing the game, and in the end, we all benefit when they do.
Then Shelley brought up the question of SVG. She said,
IE does not support SVG. IE has never committed to supporting SVG. It’s unlikely IE will ever support SVG, as it competes with its own Silverlight implementation.
As part of the explanation about Acid3 and IE, Shelley revealed that she is creating a plan for a class in SVG for the WaSP’s web education series. This made me do the happy dance. THE HAPPY DANCE, I tell you, the happy dance.
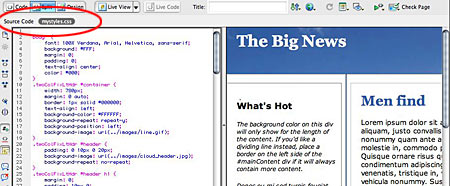
 Adobe Dreamweaver CS4 introduced the related files bar. It appears at the top of each document window and lists all CSS and JavaScript files that are related to the web page. If you’re using a server-side programming language like PHP, you also see included server-side files listed in the related files bar.
Adobe Dreamweaver CS4 introduced the related files bar. It appears at the top of each document window and lists all CSS and JavaScript files that are related to the web page. If you’re using a server-side programming language like PHP, you also see included server-side files listed in the related files bar.
In this example page (see image) there is only one related file. You see a link for source code (the HTML of the page) and styles.css, the related file. Notice in the image that another new feature in Dreamweaver CS4 is also shown. That is vertical split view. In this view, you see code and design side by side.
If you click any one of the related files links (in this example, only styles.css) you see that on the code side of the vertical split view.
By making changes on the code side, you see the results on the design side. So in this example, you could change the CSS code and see the changes take place visually on the Design side of the split view.
Related Posts: The Dreamweaver CS4 Application Bar, The Best New Features in Dreamweaver CS4
What would it cost to drive 10,000 miles if gas cost $3.50 gallon? Here’s the data based on miles per gallon.
| MPG | COST |
|---|---|
| 15 | $2333 |
| 20 | $1750 |
| 25 | $1400 |
| 30 | $1165 |
| 35 | $ 997 |
| 40 | $ 875 |
| 45 | $ 777 |
Related Post: Bulding a Worldwide Climate Movement