I built a page of HTML5 and tried a few CSS styling rules on it to see what browsers do with rendering a page of HTML5. The tests I want to talk about today involve an aside element. In this test, I used the aside in the footer of an article element to display information about the author of the article. (Note the use of an ARIA role in the aside element.)
Here’s the HTML I used.
<article>
Article content
<footer>
<aside class="aboutauthor" role="complementary">
<h3>About the Author</h3>
<p class="vcard"><a class="url fn" href="http://vdebolt.com">Virginia DeBolt</a> is the author of blah and blah. She blogs at blah and is a big blah.</p>
</aside>
</footer>
</article>
I used some CSS to make it stand out. Here’s the CSS I used.
.aboutauthor {
width: 30em;
border: 1px solid blue;
background: #CCC;
padding: 2px;
margin-right: auto;
margin-left: auto;
}
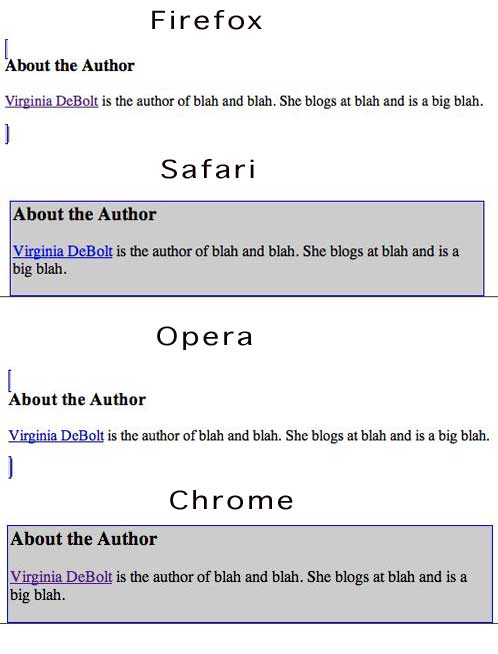
The results in four different browsers are shown in the image. I don’t have IE, so I can’t show you what happens there.

As you can see, Safari and Chrome recognized and styled the aside element. Neither the border or nor the background color was rendered in Firefox or Opera. The centering was not rendered in Firefox or Opera either, something you can’t tell from my composite image.
If this same content were added to the HTML as a div, every browser would display it as styled.
My testing leads me to believe that browsers are not yet ready to render the aside element properly.
ADDENDUM: Be sure to read the comments – Lars shared how to make it work in Firefox and Opera.
Opera and the Fox <= 4 needs
display: block
Add that and you're ok.
YES! That does make them all display as styled. Thank you!
Here’s the new rule:
.aboutauthor {
width: 30em;
margin-left: auto;
border: 1px solid blue;
background: #CCC;
padding: 2px;
margin-right: auto;
display: block;
}
Is the same trick useful with section, header, footer, and nav elements?
Yes it does. Unrecognized elements default to inline. The Webkit team has put in some default styles in their browser CSS, that’s the only visible difference, really.
Firefox 4 does provide accessibility mappings to the elements. Something Chrome, Safari and opera does not. (Dunno if IE will do AT-mappings.)