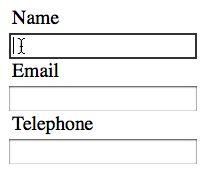
You can highlight the form field a user is in. It’s a small visual cue as to where the cursor is in the form. Here’s a simple example.
The cursor is in the Name field in the image. The cursor position is highlighted with a dark border to indicate which form field is in focus. This highlight is created with a CSS pseudo property called :focus. Text boxes are input fields. In this example, the CSS rule is applied to the input selector. A border is added to input fields when they are in the :focus state. Here’s how the rule looks.
input:focus {
border: 2px solid #333;
}
This rule only works for input fields. Other types of form elements such as checkboxes would need separate CSS rules of a similar kind to create an outline when receiving focus.