When it comes to maximizing the user experience, the importance of speed cannot be overstated. A slow website, no matter how great the content, no matter how aesthetically pleasing, will test users’ patience. Speaking of which, if there’s one user whose patience you don’t want to test, it is Google.
The search engine giant made it official in 2010 when it announced “we’re including a new signal in our search ranking algorithms: site speed.” Indeed, there is a direct correlation between page load speed and time spent on site. All things equal,the faster site will achieve higher rankings. For anyone whose business model depends on high search engine rankings, speed is an absolute must.
Fortunately, there are 4 very useful tools for testing page load speed.
Firebug’s Net Panel
Firebug is a preferred tool for most web developers, and one reason for this this awesome little plugin makes life so much easier when it comes to analyzing almost any aspect of a page, including load time.
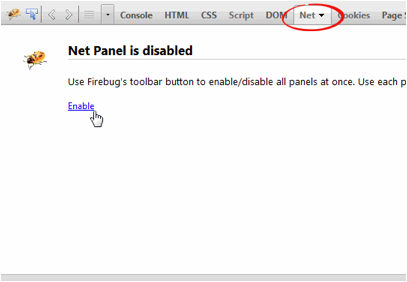
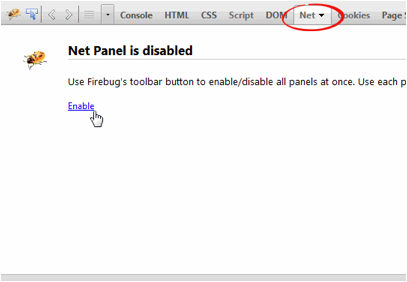
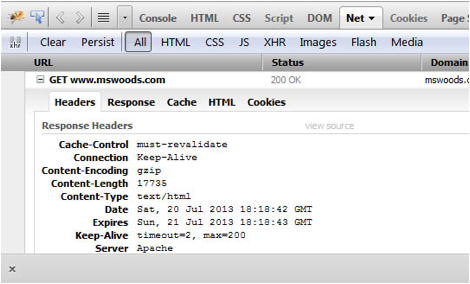
To test load time with Firebug, navigate to the page in question. Next, enable the “Net Panel” by selecting the “Net” tab and then clicking “enable.”

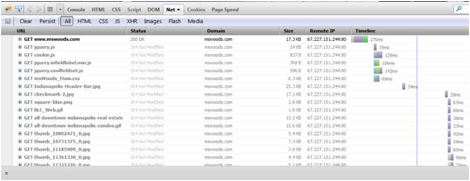
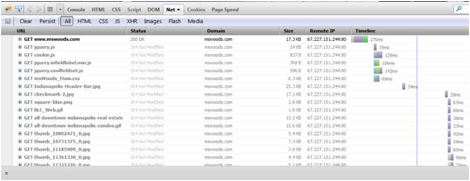
Now reload the page and watch as Firebug displays load times sequentially on a graphical timeline, be it for CSS, JavaScript or image files.

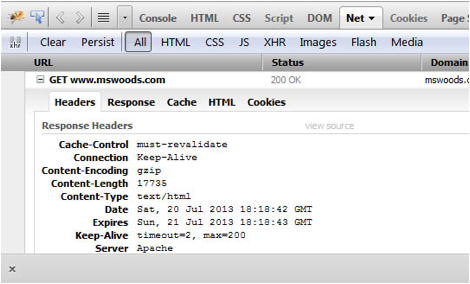
You can click the “+” sign to the left of any item to drill down into other sub-processes, such as headers, response, cache, cookies, etc.

PageSpeed Firefox Plugin
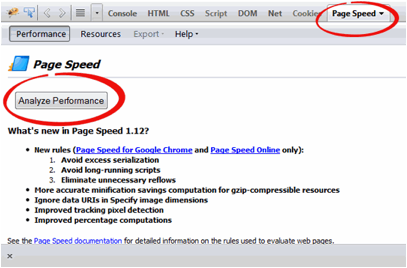
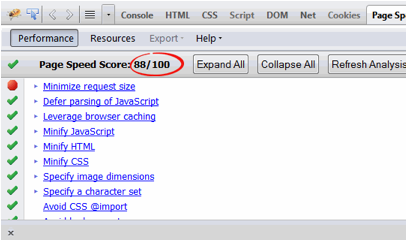
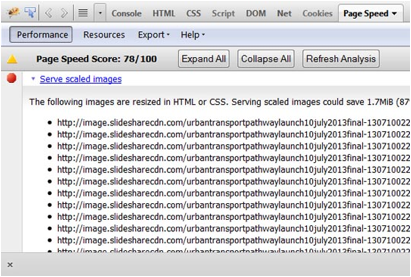
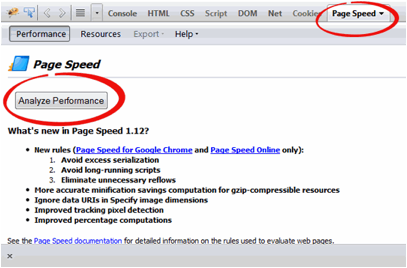
PageSpeed is a Firefox plugin that extends the functionality of Firebug. Once you’ve installed PageSpeed, access it by opening Firebug and then clicking on the “PageSpeed tab. Next, navigate to the web page in question. Once it has finished loading, click “Analyze Performance.”

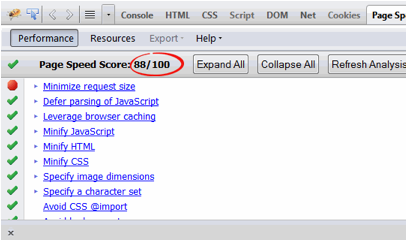
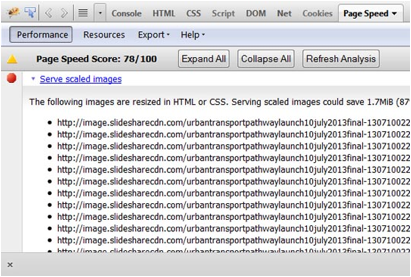
Once the process is complete, you’ll see a list of performance affecting factors, each hyperlinked to a “best practices” help page for developers. A PageSpeed score is assigned to the page as a whole.

Click the triangle to the left of each item to expand it.

YSlow, by Yahoo!
YSlow is a tool developed by Yahoo! that suggests analyzes webpages and ways to improve speed. Once installed, the YSlow icon will appear in your Add-Ins bar at the bottom of your browser. Click to launch YSlow.

Once launched, the panel expands. Click “Run Test.”

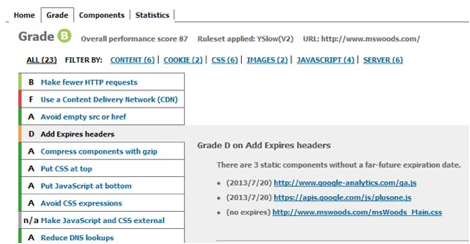
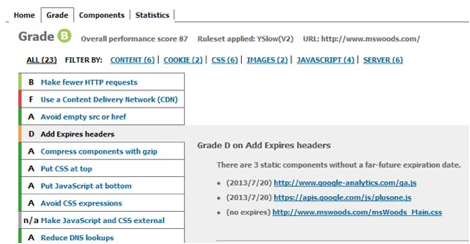
YSlow will crawl the DOM to find all page components, such as images, scripts, CSS stylesheets, and so on. It looks at the HTTP response headers and then crunches page load data according to built-in rules. It then assigns a grade to each rule, in addition to an overall grade for the page. An “Overall performance score” is represented as a numeric value. You can click on any rule to learn why the page received a particular grade.

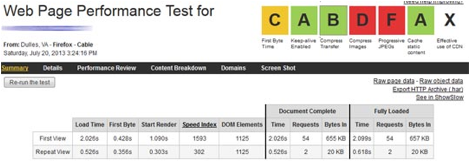
WebPageTest
WebPageTest is a web-based tool that tests page load speed from
multiple locations around the world using real browsers. It displays results in
a waterfall chart format, and provides diagnostic information, as well as suggestions
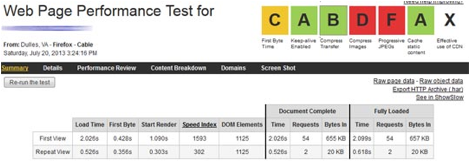
for improvements. Grades appear at the top of the Performance Test Results,
which you can click on to access a Full Optimization Checklist that goes into
detail about the specific findings.

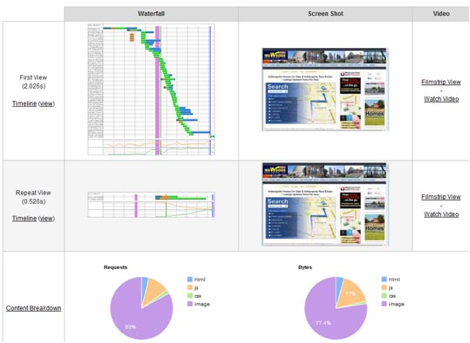
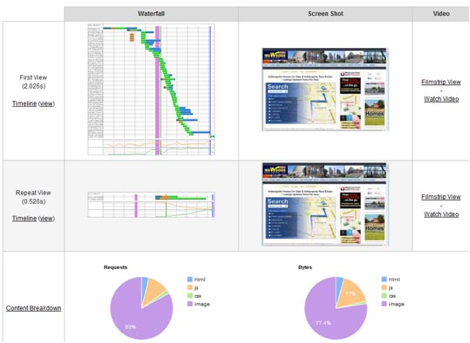
Waterfall results are displayed, in addition to pie charts that show a content breakdown represented as percentages of requests made, and bytes sent.

Guest author Mike Woods is a part-time author and real estate broker specializing in helping buyers find homes for sale in Indianapolis and the surrounding area, and understand the complex home-buying process.