The way the CSS Designer in Dreamweaver CC creates selectors is different from the way you may be in the habit of working with previous version of Dreamweaver.
You now need to know more about creating an appropriate selector. Instead of relying on Dreamweaver to generate a good selector for you based on your selection in the Document window, you need to be ready to decide for yourself what the best selector should be. This is especially true if you are using the CSS that comes from using the Dreamweaver grid layouts. The suggested selectors with a grid layout are quite cumbersome.
If you know what selector you want, Dreamweaver will help you choose it, but you have to know the trick.
A Specific Example
This example comes from a grid system layout. Other layouts might not have such ungainly selectors as default suggestions. If you click the familiar plus sign (+) to create a new selector while something is selected in the Document window, the selector suggested by Dreamweaver gives the full page structure.

There is no longer a “Less Specific” option to remove the unneeded parts of this very long suggested selector. The easiest way to deal with it is to remove the entire thing. Do that by typing the beginning letters of what you know you want the new selector to be.
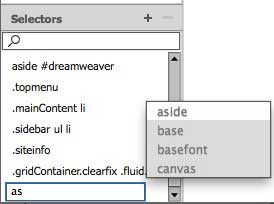
For example, if the element to style is an <a> element nested in an <aside> element, begin by typing as in the editable selector field. Code hint appear giving choices that contain “as.”

Using the arrow keys, or the mouse, select aside. To add a descendent selector after aside appears in the editable selector field, type a space and another selector after aside. For this example, type a: and Dreamweaver shows code hints.

From the code hints for :. pick one of them using the mouse or arrow keys. Press Return/Enter when you’ve finally go the selector you want. The selector will turn blue and the Properties Pane for that selector will be populated with all the Property options.
Knowing how to use the code hints provided in the editable selector field will help you get quickly to the selector you need for a particular style.
